Στο τρίτο και τελευταίο βήμα του οδηγού, θα ασχοληθούμε αποκλειστικά με το Wordpress και τις δυνατότητες του ώστε να ολοκληρώσεις το website σου.
Στα προηγούμενα βήματα είδαμε πληροφορίες για το domain name και το hosting, καθώς και τα πρώτα βήματα στο panel του hosting.
Ξεκινώντας λοιπόν με το Wordpress, θα δεις αριστερά το μενού του admin.
Ας το εξηγήσω λίγο:
- Posts: εδώ μπαίνουν οι καταχωρήσεις, τα άρθρα που εμφανίζονται με ημερολογιακή συνήθως σειρά.
- Media: διαχειρίζεσαι τα αρχεία, π.χ. φωτογραφίες και έγγραφα που ανεβάζεις
- Pages: "στατικές" σελίδες, δηλαδή σταθερό περιεχόμενο, π.χ. η σελίδα "Ποιοι είμαστε"
- Comments: σχόλια σε posts και σελίδες
- Appearence: όλο το κομμάτι της εμφάνισης και design είναι εδώ
- Plugins: όλα τα plugins, επεκτάσεις δυνατοτήτων δηλαδή διαχειρίζονται από εδώ
- Users: είτε μιλάμε μόνο για τον admin, είτε για χρήστες που κάνουν login στο site σου (π.χ. πελάτες)
- Tools: εντάξει, δεν θα το χρησιμοποιήσεις ποτέ (σχεδόν), αφορά προχωρημένες εργασίες, π.χ. Import/Export.
- Settings: οι γενικές ρυθμίσεις του website σου
- Το ταμπελάκι με τον αριθμό 1 που εμφανίζεται, σημαίνει ότι υπάρχει 1 update.
Όπως καταλαβαίνεις λοιπόν, το panel αυτό είναι πολύ απλό, τακτοποιημένο και πολύ user friendly.
Δεν μπορώ να γράψω τα πάντα, αλλά θα αναφέρω μερικά πράγματα που θεωρώ ότι πρέπει να είναι τα πρώτα βήματα.
Βήμα 1: Settings
- Settings > General. Εκεί ρυθμίζεις το tagline, δηλαδή το slogan του site, καθώς και regional ρυθμίσεις, όπως το πως θα εμφανίζεται η ημερομηνία και ώρα.
-
Settings > Reading.
- Front Page displays. Αν το αφήσεις έτσι, στην πρώτη σελίδα θα δείχνει τα posts, σαν ένα τυπικό blog δηλαδή. Αν το αλλάξεις σε static page, θα σου δείχνει τα posts σε άλλη σελίδα, οπότε πρέπει να δημιουργήσεις μία νέα Page ώστε να αναλάβει το ρόλο της νέας Front Page.
- Settings > Media. Το Wordpress, όταν ανεβάζεις ένα αρχείο θα το βάλει στο "μήνα του". Δηλαδή, www.jpavly.gr/2016/06/image.jpg. Αν δεν το θέλεις αυτό, βγάλε την επιλογή Organize my uploads into month- and year-based folders.
- Settings > Permalinks. Εδώ φτιάχνεις το site σου από το να δείχνει τα links σαν www.jpavly.gr/2016/06/14/about-us σε www.jpavly.gr/about-us. Για να γίνει αυτό, επιλέγεις το "Post name"
Βήμα 2: Plugins
Εδώ πραγματικά υπάρχουν αμέτρητες επιλογές. Όπως λέμε στα smartphones "there's an app for that", κάτι παρόμοιο συμβαίνει και στο Wordpress. Σχεδόν ό,τι σκεφτείς έχει γίνει plugin. Και ναι, τα περισσότερα είναι δωρεάν. Θα αναφέρω μερικά που θεωρώ must.
- Jetpack by Wordpress.com, πολλαπλά εργαλεία προστασίας και λειτουργικότητας
- Contact Form 7, φόρμα επικοινωνίας
- Cookie Law Info, απαραίτητο πλέον σε όλα τα websites
- Disable Comments, αν θέλεις να μην υπάρχουν σχόλια καν, εκτός αν κάνεις ειδησιογραφικό site
- WP Google Maps, για να φτιάξεις τη σελίδα "που βρισκόμαστε" ή κάτι παρόμοιο
Στην "καρτέλα" του κάθε Plugin θα δεις πόσες εγκαταστάσεις έχει, πόση βαθμολογία από τις αξιολογήσεις του, τελευταία ημερομηνία ενημέρωσης και αν είναι συμβατό με την έκδοση του Wordpress σου. Όλα αυτά είναι πράγματα που θα σε βοηθήσουν να εγκαταστήσεις το καλύτερο plugin για τη δουλειά που θέλεις.
Πως θα εγκαταστήσεις ένα plugin λοιπόν; Πολύ απλά, πατάς το Install Now!
Μετά πατάς το "Activate Plugin" και το plugin είναι έτοιμο.
Κάποια, όπως το Contact Form χρειάζονται και κάποιες ρυθμίσεις, π.χ. email διευθύνσεις κλπ, θα τα βρεις είτε αριστερά στη μπάρα, ή μέσα στο Settings.
Βήμα 3: Pages
Στο επόμενα βήμα θα δημιουργήσεις τις σελίδες σου, τις ενότητες του website σου δηλαδή. Π.χ.:
- Αρχική (η Front page που λέγαμε νωρίτερα)
- Υπηρεσίες
- Προϊόντα
- Επικοινωνία
- Πως θα μας βρείτε
- Blog (εδώ μπαίνουν τα blog posts)
Πας λοιπόν στο Pages και επιλέγεις το Add New. Βάζεις τον τίτλο, αλλάζεις το Permalink αν το θέλεις και προσθέτεις το κείμενο και to περιεχόμενο της σελίδας σου.
Στο τέλος, πατάς το Publish δεξιά. Πραγματικά πολύ απλό.
Βήμα 4: Menu
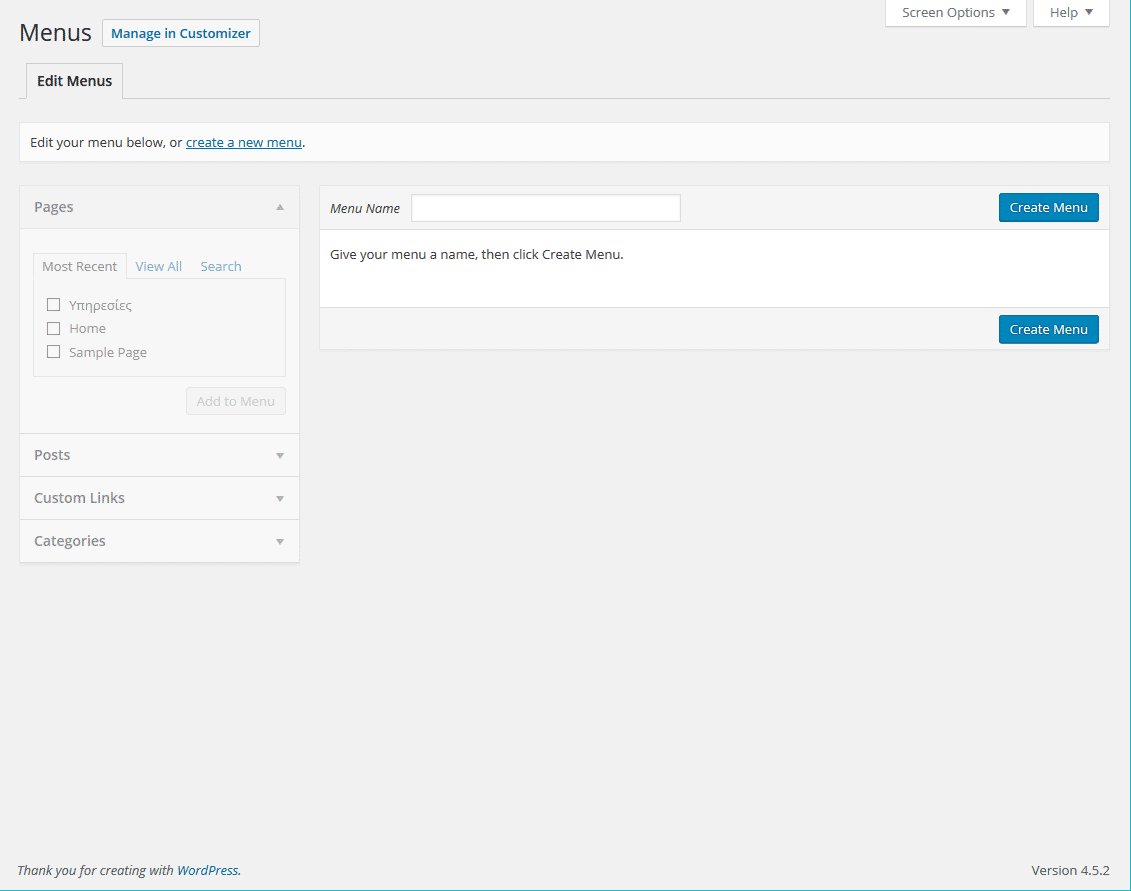
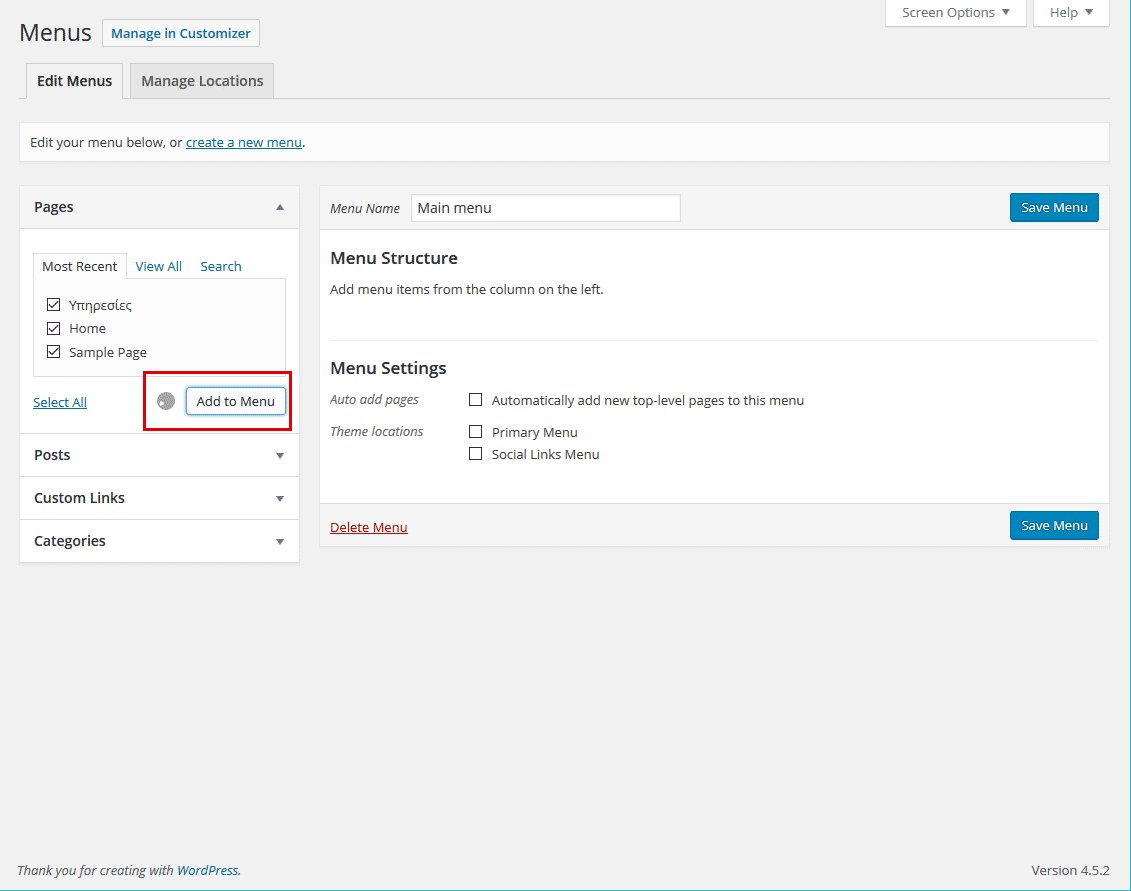
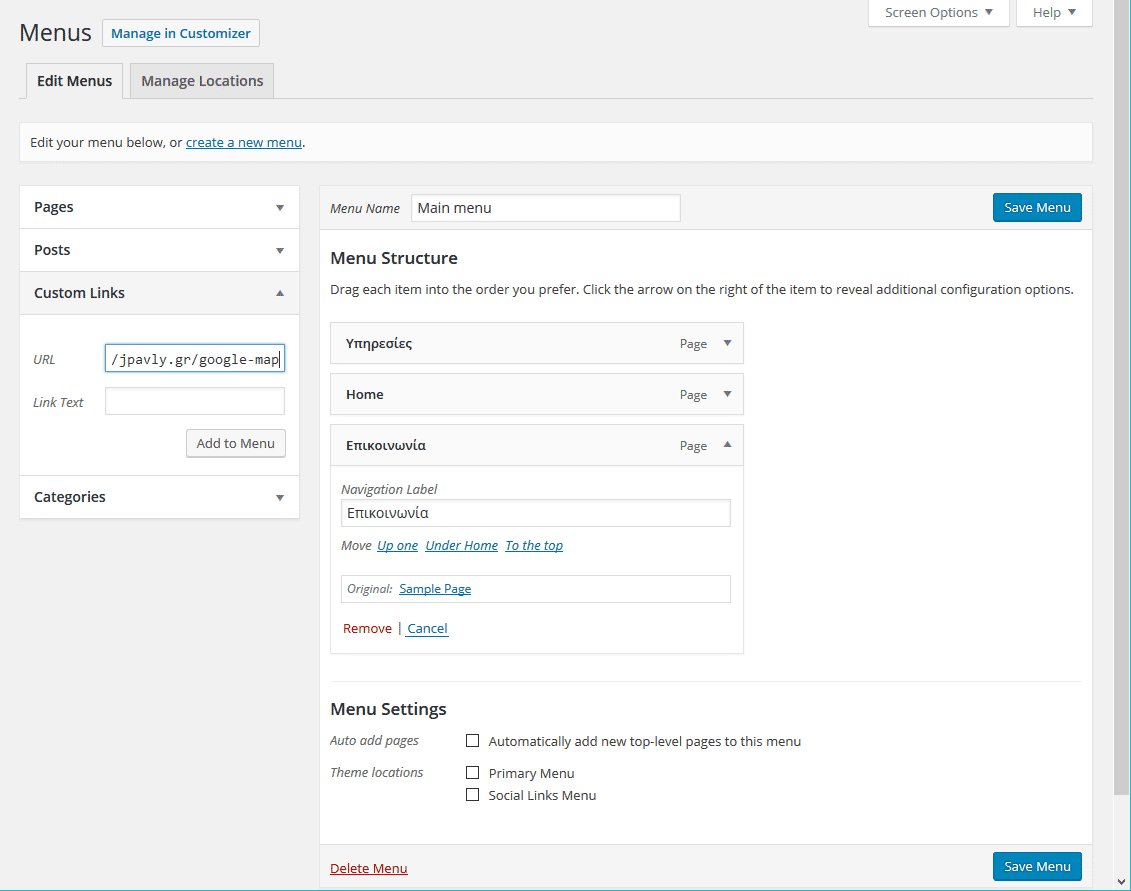
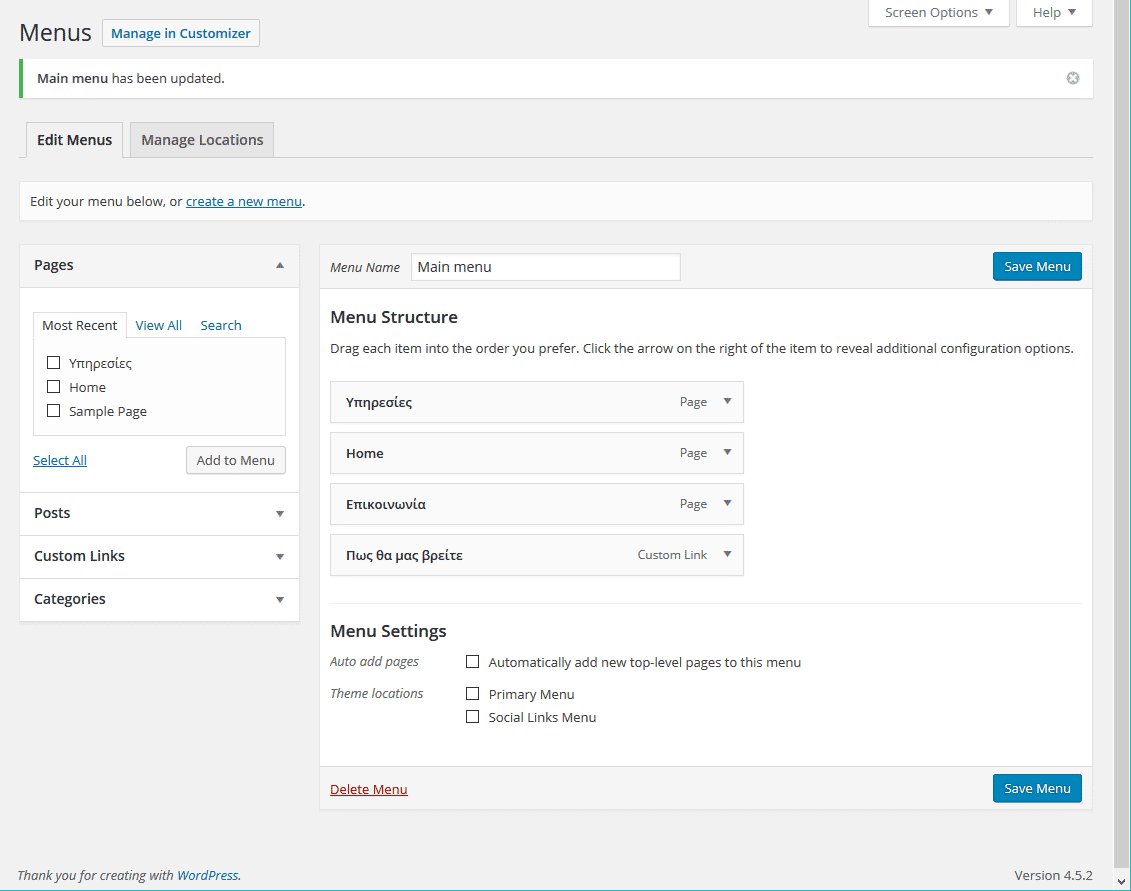
Αφού έχεις φτιάξει και τις σελίδες σου, ώρα να φτιάξεις τη δομή του menu σου. Αυτό θα το βρεις μέσα στο Appearence > Menus.
Εκεί μπορείς να φτιάξεις το μενού σου πολύ εύκολα, στο παρακάτω gif δείχνω μερικές επιλογές.
Βήμα 5: Theme
Επόμενο πολύ σημαντικό βήμα είναι του theme, δηλαδή του design που θα έχει το site σου. Επίσης και εδώ οι επιλογές είναι απεριόριστες και σίγουρα θα βρεις κάτι που θα ταιριάζει απόλυτα σε αυτό που θέλεις να φτιάξεις.
Η διαδικασία αυτή είναι πολύ απλή. Θα πας στο Appearance και θα πας στο Themes. Εκεί θα δεις τα Featured και Popular themes όπου θα σε βοηθήσουν να βρεις το κατάλληλο για σένα. Επίσης, μπορείς να δεις τα ίδια δείγματα και εδώ.
Επιλέγεις ένα theme που σου αρέσει και πατάς το Details & Preview. Αυτό θα σου ανοίξει ένα generic preview, όπου μπορείς να δεις πως συμπεριφέρεται το theme και πως μοιάζει στο περίπου.
Αν σου αρέσει, πατάς το Install. Μετά το Install, μπορείς να κάνεις το Live Preview. Αυτό θα το βάλει πάνω στο site σου και θα το δεις σαν τελικό design. Μη το φοβηθείς, κάνε install και preview όσα θέλεις, δεν σου "χαλάει" κάτι και μπορείς να σβήσεις όσα δεν θέλεις μετά πολύ εύκολα.
Στο preview μπορείς να αξιοποιήσεις πλέον όσα έφτιαξες νωρίτερα και το site σου επιτέλους παίρνει μορφή! ![]()
Βάζεις το menu, τις σελίδες που δημιούργησες, μπορείς να βάλεις το λογότυπό σου και το σλόγκαν σου.
Όταν είσαι ικανοποιημένος με το αποτέλεσμα, πατάς το Save και τελείωσες!
Το website σου είναι πλέον έτοιμο, μπορείς να το δοκιμάσεις όσο θέλεις, να πλοηγηθείς στις σελίδες σου και να δεις αν θέλεις να προσθέσεις κάτι.
Bonus tips
Φρόντισε ώστε να δείξεις αμέσως αυτό που θέλεις. Ξεκάθαρα, δηλαδή, αν είσαι ηλεκτρολόγος, κάτω από το λογότυπό σου να λέει "Ηλεκτρολογικές εργασίες και υπηρεσίες" για παράδειγμα.
Επίσης να δημιουργήσεις τα κατάλληλα "Call to actions". Αν αποσκοπείς να σε πάρουν τηλέφωνο, βάλε σε εμφανές σημείο ένα κουμπί που να γράφει π.χ. "Καλέστε με στο 6912-345678"
Έλεγξε ότι το site σου είναι responsive, ότι προσαρμόζεται αυτόματα δηλαδή σε οθόνες κινητών κλπ. Αυτό μπορείς να το κάνεις πολύ εύκολα με τον Firefox, πας στο μενού και επιλέγεις Developer > Responsive Design View. Αν το theme σου δεν είναι responsive, μπορείς να βάλεις το WPtouch Mobile Plugin και να λύσεις το πρόβλημά σου αμέσως.
Keep it plain and simple και πιστεύω ότι θα τα καταφέρεις μια χαρά! Στην τελική, μόλις το έφτιαξες, θα το εμπλουτίσεις μόλις αποκτήσεις λίγη εμπειρία παραπάνω.
Αν έχεις κάποια απορία, ή θέλεις να μοιραστείς τη δημιουργία σου μαζί μας, γράψε την στα σχόλια παρακάτω, θα χαρώ να βοηθήσω όσο μπορώ.
Καλή επιτυχία 
-
 7
7















3 Comments
Recommended Comments
Create an account or sign in to comment
You need to be a member in order to leave a comment
Create an account
Sign up for a new account in our community. It's easy!
Register a new accountSign in
Already have an account? Sign in here.
Sign In Now